Bootstrap este unul dintre cele mai populare framework-uri CSS front-end din lume, care oferă multe componente sau șabloane de proiectare pentru a crea aplicații web responsive rapide și rapide. Este un cadru open-source și gratuit pentru a construi site-uri web moderne îmbogățite cu șabloane HTML și CSS sau elemente de interfață cu utilizatorul precum butoane, pictograme și formulare. În acest post, vom învăța mai întâi să instalăm și apoi să folosim Bootstrap cu Vue.js Framework.
Instalarea Bootstrap
Există o bibliotecă „bootstrap-vue” construită special pentru Vue.js și poate fi folosit ca componente Vue cu aceleași caracteristici ca Bootstrap. Înainte de a începe cu instalarea „bootstrap” sau „bootstrap-vue”, se presupune că sunteți familiarizat cu HTML, CSS și Javascript, ați configurat Vue Project și aveți un editor bun instalat pe sistemul dvs. cum ar fi codul VS. Dacă nu ați configurat încă proiectul Vue, puteți urma procedura dată mai jos pentru a configura rapid un proiect Vue.
Configurați proiectul Vue
Pentru a configura proiectul Vue, verificați mai întâi dacă Vue.js este instalat sau nu pe sistemul dvs. tastând comanda dată mai jos:

Dacă nu l-ați instalat încă, tastați comanda dată mai jos pentru a instala Vue.js la nivel global pe sistemul dvs. de operare:
$ npm install -g @ vue / cli
După instalarea cu succes a Vue.js la nivel global pe sistemul dvs. de operare, creați proiectul Vue tastând comanda „vue create” dată mai jos, urmată de numele proiectului:
$ vue create vue-project-name
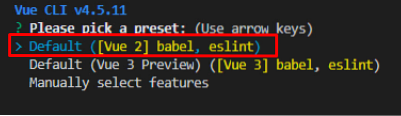
Vă va cere fie să selectați presetarea, fie să selectați propria presetare personalizată pentru proiectul Vue.

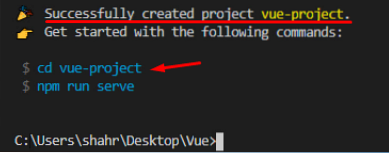
După configurarea sau selectarea presetării implicite, proiectul Vue va fi creat într-un timp.

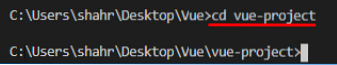
După crearea proiectului Vue, navigați la directorul proiectului nou creat folosind comanda „cd”.
$ cd vueprojectname
În această etapă, ați configurat cu succes proiectul Vue.
Instalați Bootstrap
Odată ce sistemul dvs. este gata și proiectul Vue este configurat! Puteți instala „bootstrap-vue” folosind Yarn sau NPM. Dacă doriți să instalați „bootstrap-ul” simplu în scopuri de styling, puteți tasta comanda dată mai jos pentru a le instala.
Pentru instalarea „bootstrap-vue” și „bootstrap” utilizând managerul de pachete Yarn, tastați comanda dată mai jos:
$ yarn adaugă bootstrap bootstrap-vueSAU
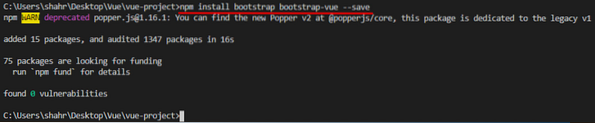
Pentru instalarea „bootstrap-vue” și „bootstrap” utilizând managerul de pachete NPM, tastați comanda dată mai jos:
$ npm instala bootstrap bootstrap-vue --save
Bine! Odată ce 'bootstrap' și 'bootstrap-vue' sunt instalate, trebuie să le activați în principal.js.
import BootstrapVue din 'bootstrap-vue / dist / bootstrap-vue.esm ';import 'bootstrap-vue / dist / bootstrap-vue.css ';
import 'bootstrap / dist / css / bootstrap.css ';
Vue.utilizați (BootstrapVue);

După activarea „bootstrap” și „bootstrap-vue”, le puteți folosi acum în proiectul Vue.
Cum se utilizează Bootstrap în Vue
Pentru a utiliza Bootstrap cu Vue, „bootstrap-vue” oferă diferite componente de utilizat ca componentă Vue. De exemplu, un buton poate fi creat folosind „bootstrap-vue” astfel.
Pentru a afla despre alte componente, nu ezitați să vizitați pagina oficială a documentației BootstrapVue.
Acesta este cât de simplu este să instalați și să începeți să utilizați bootstrap într-un proiect Vue.
Concluzie
Bootstrap este o bibliotecă prevalentă CSS front-end utilizată pentru crearea de aplicații web mobile și receptive, și cu ajutorul BootstrapVue, putem crea astfel de aplicații web folosind Vue. În această postare, trecem prin instalarea BootstrapVue într-o Vue.js și, de asemenea, vedeți cum să îl activați și să îl utilizați. Cu combinația acestor două biblioteci robuste, putem accelera procesul de dezvoltare și înfrumuseța aplicația noastră web la cele mai înalte limite.
 Phenquestions
Phenquestions

