În acest tutorial, vă vom oferi un proces ușor pas cu pas pentru a vă ajuta să începeți cu Vue.js. Vue.js este un cadru JavaScript puternic, progresiv, reactiv, accesibil și ușor de învățat. Acesta oferă multe instrumente și biblioteci diferite care facilitează procesul de dezvoltare a aplicațiilor. Dacă aveți cunoștințe de HTML, CSS și JavaScript, puteți începe să creați aplicații web cu Vue.js în cel mai scurt timp.
Instalare
Pentru a integra Vue.js într-un proiect, puteți utiliza pachetul CDN, NPM sau CLI.
Utilizarea pachetului CDN
Dacă doriți să începeți să învățați Vue.js, atunci cel mai bine este să utilizați pachetul CDN. Puteți adăuga pur și simplu următoarea etichetă de script în proiectul dvs. pentru a începe.
Cu toate acestea, această metodă nu este recomandată în scopuri de producție, deoarece poate duce la probleme de compatibilitate în viitor.
Folosind NPM
Pentru aplicații de producție pe scară largă, ar trebui să instalați Vue.js folosind NPM. Pentru a utiliza această metodă, trebuie să aveți Node.js instalat pe computerul dvs. Dacă nu ați instalat Node.js încă, puteți afla cum citind articolul nostru Cum se instalează nodul.js și npm pe Ubuntu 20.04 - Linux Hint. Dacă ați instalat deja Node.js, atunci puteți instala Vue.js executând următoarea comandă NPM în terminalul dvs
# ultimul stabil$ npm instalează vue @ next

Folosind CLI
Vue CLI este un pachet complet pentru Vue.js dezvoltare. CLI este instalat la nivel global utilizând managerul de pachete NPM. Înainte de a instala Vue.js folosind metoda Vue CLI, trebuie să aveți cunoștințe prealabile despre Node.js și instrumente de construcție front-end. În plus, putem folosi oricare npm sau fire manager de pachete.
$ sudo yarn global add @ vue / cli# SAU
$ sudo npm install -g @ vue / cli


După instalarea celei mai recente versiuni de Vue.js folosind Vue CLI, vă puteți actualiza cu ușurință proiectele. Pentru a verifica versiunea dvs. de Vue.js, puteți rula următoarea comandă
vue --version
Dacă doriți să faceți upgrade la cea mai recentă versiune stabilă de Vue.js, puteți utiliza următoarea comandă Vue CLI.
$ sudo yarn global upgrade --latest @ vue / cli# SAU
$ sudo npm update -g @ vue / cli
Noțiuni introductive despre Vue.js
Pentru a începe cu Vue.js, pentru a crea un proiect folosind Vue CLI folosind următoarea comandă.
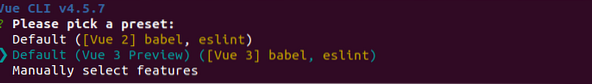
vue creează o aplicație demoDupă executarea acestei comenzi, vi se va cere să alegeți o presetare.

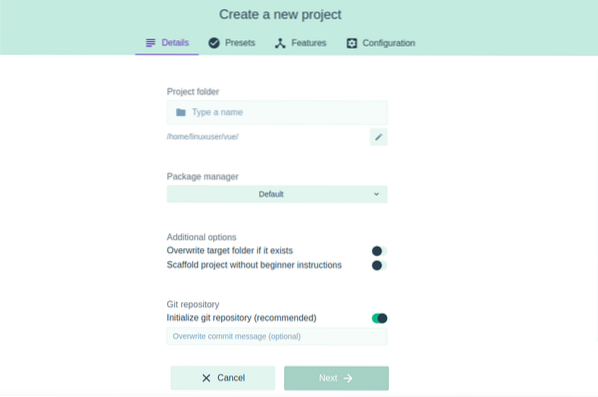
Puteți alege setările implicite sau puteți adăuga caracteristici personalizate. De asemenea, puteți utiliza metoda GUI pentru a crea un proiect Vue utilizând următoarea comandă.
vue uiAceastă comandă va deschide o fereastră în browser pentru a vă ajuta să creați un proiect.

rezumat
În acest articol, v-am arătat cum să instalați Vue.js folosind trei metode diferite. După instalarea Vue.js, vă puteți gestiona în mod eficient aplicația web. Dacă doriți să începeți să utilizați Vue.js imediat, puteți utiliza metoda pachetului CDN. Cu toate acestea, în scopuri de producție, ar trebui să utilizați fie metoda NPM, fie metoda CLI.
Pentru a afla mai multe despre Vue.js, puteți vizita site-ul oficial aici: Vue.js.
 Phenquestions
Phenquestions


