Activarea temelor de shell GNOME personalizate
Ubuntu, împreună cu multe alte distribuții bazate pe GNOME, nu permite implicit teme personalizate create de utilizator. Pentru a încărca temele utilizatorului, trebuie instalate o extensie GS și un utilitar de modificări ascunse. Puteți instala extensia necesară și instrumentul de ajustare GNOME în Ubuntu executând următoarea comandă:
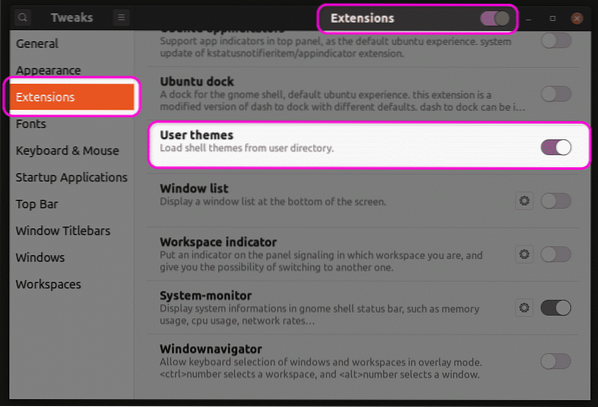
$ sudo apt instalează gnome-shell-extensions gnome-tweaksLansați aplicația „Tweaks” din lansatorul de aplicații și accesați fila „Extensii” din bara laterală. Activați extensia „Teme utilizator”, așa cum se arată în captura de ecran de mai jos. Asigurați-vă că comutatorul „Extensii” este activat în partea de sus.

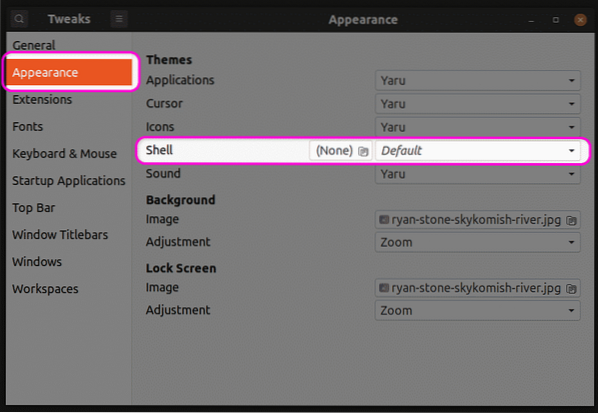
După ce ați terminat cu acest pas, închideți și relansați aplicația Tweaks. Acum, veți putea schimba tema GS din fila „Aspect”.

Crearea fișierelor necesare pentru personalizarea temei
Pentru a personaliza o temă existentă, va trebui să creați o nouă temă GS care se bazează pe tema originală. În acest fel, puteți modifica doar părțile selectate ale temei, fără a schimba întreaga temă. Orice parte neatinsă a temei originale va fi păstrată așa cum este. Rularea comenzilor de mai jos va crea o nouă temă personalizată numită „mytheme” în directorul dvs. $ HOME.
$ mkdir -p ~ /.teme / mytheme / gnome-shell /$ atingere ~ /.teme / mytheme / gnome-shell / gnome-shell.css
Puteți utiliza orice editor de text pentru a introduce propriile personalizări în „gnome-shell.css ”creat prin executarea comenzii de mai sus. Odată ce ați introdus codul necesar, puteți selecta tema „Mytheme” din meniul derulant din aplicația Tweaks, așa cum se explică în prima secțiune a acestui articol. Rețineți că va trebui să vă deconectați și să vă conectați din nou pentru ca modificările să aibă efect. Alternativ, puteți apăsa
Găsirea fișierului CSS de bază
Dacă doriți să utilizați fișierul CSS original ca referință, va trebui să îl găsiți și să îl extrageți mai întâi. Temele terților pot include direct un „gnome-shell”.css ”, facilitând utilizarea acestuia ca bază pentru personalizarea CSS. Cu toate acestea, fișierele de sistem implicite pot include „gnome-shell-theme.gresource ”în schimb. Puteți găsi tema implicită a sistemului GS situată pe calea „/ usr / share / gnome-shell / theme”. În acest director, veți găsi fișierul gresource sub un alt folder cu același nume ca și tema temei de sistem implicită. În cea mai recentă versiune de Ubuntu, veți găsi fișierul gresource la calea „/ usr / share / gnome-shell / theme / Yaru”. Copiați fișierul gresource într-un alt folder și executați următoarea comandă:
$ gresource list gnome-shell-theme.resursăDupă introducerea comenzii de mai sus, veți primi următoarea ieșire:
/ org / gnome / shell / theme / Yaru-dark / gnome-shell-high-contrast.css/ org / gnome / shell / theme / Yaru-dark / gnome-shell.css
/ org / gnome / shell / theme / Yaru / gnome-shell-high-contrast.css
/ org / gnome / shell / theme / Yaru / gnome-shell.css
..
..
..
A patra linie din ieșirea de mai sus oferă calea corectă către fișierul CSS. Pentru a-l extrage, rulați o comandă în următorul format:
$ gresource extract gnome-shell-theme.gresource / org / gnome / shell / theme / Yaru / gnome-shell.css> ieșire.css
Acum puteți face referire la „ieșire.CSS ”obținut mai sus și folosiți-l ca bază pentru personalizare. Câteva exemple de personalizare CSS sunt menționate mai jos. Aceste exemple nu acoperă toate cazurile de utilizare, dar vă vor oferi o idee de bază despre cum să procedați. Rețineți că nu se va oferi nicio explicație pentru regulile CSS menționate mai jos, deoarece acestea depășesc domeniul de aplicare al acestui articol. Puteți consulta documentația de referință CSS de la W3Schools sau Mozilla pentru mai multe informații.
Modificarea proprietăților fontului temei sistemului
Următorul cod va modifica proprietățile fontului temei implicite a sistemului. Stilul fontului va fi schimbat în Noto Sans, iar dimensiunea fontului va fi modificată la 12 pt.
etapafont-family: Noto Sans, sans-serif;
dimensiunea fontului: 12pt;
Dacă utilizați o temă GS terță parte, poate fi necesar să importați mai întâi fișierul CSS al acestuia, specificând calea completă, așa cum se arată în exemplul de mai jos:
@import url („cale / către / temă.css ");etapa
font-family: Noto Sans, sans-serif;
dimensiunea fontului: 12pt;
Dacă un fișier CSS nu este disponibil pentru import, îl puteți extrage din fișierul gresource, așa cum s-a explicat mai sus.
Schimbarea culorii de fundal a panoului
Pentru a schimba culoarea de fundal a panoului în roșu, utilizați următorul cod:
#panelculoare de fundal: roșu;
Schimbarea lățimii comutatorului de comutare
Utilizați codul de mai jos pentru a modifica lățimea butoanelor de comutare:
.comutatorlățime: 100px;
Concluzie
Cu unele cunoștințe despre regulile și proprietățile CSS, puteți personaliza cu ușurință aproape toate aspectele unei teme GS. Cu toate acestea, este important să localizați fișierul CSS de bază corect pentru a-l utiliza ca referință și pentru a evita multe presupuneri.
 Phenquestions
Phenquestions


